接下來我們就要除錯,非常的簡單,就是只要去調整我們 CSS 就好。

我們是 card-title 和 card-content 因為瀏覽器有幫我們預設好 CSS,所以我們要去針對這兩個 class 調整。
我們可以直接把所有的 margin 和 padding 都設為零,用 * (星號)符號讓所有標籤的 CSS 樣式。
* {
border: 1px solid black;
margin: 0;
padding: 0;
}

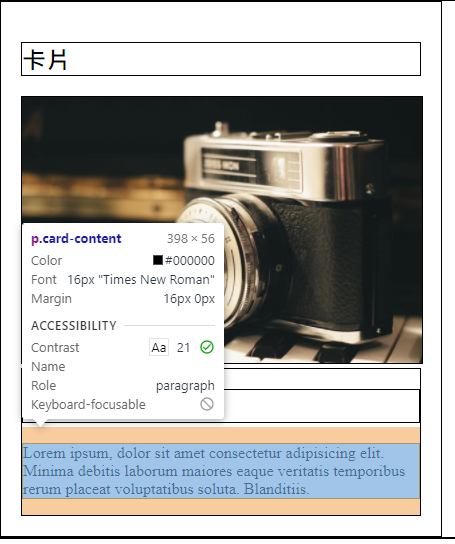
上面這張圖是有設 padding 和 margin 為 0

上圖是沒有設 padding 和 margin 為 0
兩者應該有很明顯的差異,但有個地方不明顯,那就是最外圍那圈

外面藍色螢光筆塗起來的那圈也是瀏覽器的預設,他會幫我們把東西留縫隙,還蠻醜的,所以我們會直接用星號把所有 padding 和 margin 設為 0,然後自己再去調整自己。
* {
/* border: 1px solid black; */
margin: 0;
padding: 0;
}
.card {
width: 350px;
}
.card-img {
width: 100%;
display: block;
}
.card-title {
padding-left: 15px;
margin-bottom: 15px;
margin-top: 15px;
}
.card-content {
padding-left: 15px;
}

我調整了一下就變這樣了,我給了 img display:block 把此元素變成區塊,下面的空行就會不見,然後我給了他們區塊重新設定 padding 和 margin,調整上下左右的 margin 和 padding 有快速的寫法,margin:上 右 下 左,padding 也是一樣,然後我把外框拿掉了。

上圖是還沒有設定 display:block

上圖已經設定了display:block
.card-title {
padding-left: 15px;
/* margin-bottom: 15px;
margin-top: 15px; */
margin: 15px 0 15px 0;
}
它們設定是一樣的,然後 0可以不用加 px
接下來我們就把卡片變好看吧,給他陰影、圓角
* {
/* border: 1px solid black; */
margin: 0;
padding: 0;
}
.card {
width: 350px;
margin-top: 20px;
box-shadow: 10px 10px 25px rgba(0, 0, 0, 0.5);
/* x軸 y軸 模糊度 rgb的0.5是透明度 */
border-radius: 15px ;
overflow: hidden;
/* 把內部超出邊界的內容隱藏 */
}
.card-img {
width: 100%;
display: block;
}
.card-title {
padding-left: 15px;
/* margin-bottom: 15px;
margin-top: 15px; */
margin: 15px 0 15px 0;
/* margin: 15px 0 15px 0; 上 右 下 左*/
}
.card-content {
padding-left: 15px;
padding-bottom: 15px;
padding-right: 15px;
/* padding: 0 15px 15px 15px; 上 右 下 左*/
}

上圖使用 overflow:hidden;

上圖沒有使用overflow:hidden;
這樣簡單的給他一些樣式是不是就變好看了
